サンプルの説明
テキストチャット機能を実装します。
GS2-Deploy テンプレート
https://github.com/gs2io/gs2-uikit-for-unity-sample/blob/main/Chat/initialize_chat_template.yaml
プロジェクト内容

プロジェクトを開くと上記の通りになります。

実行すると、テキスト入力欄と送信ボタンが画面下部に表示されるだけの画面が描画されます。

「test」と入力して送信してみます。

すると、投稿した日時とメッセージが表示されます。

もう一度、今度は「test2」と入力して送信してみます。

リストにも投稿されたメッセージが反映されます。
プロジェクトの解説

シーンのヒエラルキーに注目してください。
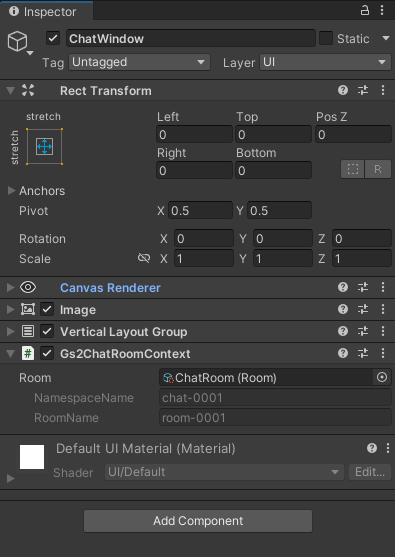
Canvas/ChatWindow

Gs2ChatRoomContext
この GameObject 以下のノードで取り扱うチャットルームを指定しています。


このサンプルでは chat-0001 というネームスペースの、room-0001 という名前のルームを指定しています。
Canvas/ChatWindow/Messages/.../Content

Gs2ChatMessageListFetcher
RoomContext で指定されたルームのメッセージ一覧を取得します。
Gs2ChatMessageList
Gs2ChatMessageListFetcher で取得したメッセージを指定されたプレハブに割り当てて生成します。
Maximum Items にはプレハブを生成する最大数を指定します。

今回は子ノードにいる Message をプレハブとして指定しています。
フレハブとして指定された GameObject がシーン内にある場合、その GameObject は無効化され、それ以外に Maximum Items で指定された数だけ GameObject が生成されます。
Canvas/ChatWindow/Messages/.../Content/Message

Gs2ChatMessageContext
この GameObject 以下のノードで取り扱うメッセージを指定しています。
コンテキストの内容は Gs2ChatMessageList によって割り当てられます。
Gs2ChatMessageFetcher
MessageContext で指定されたメッセージを取得します。
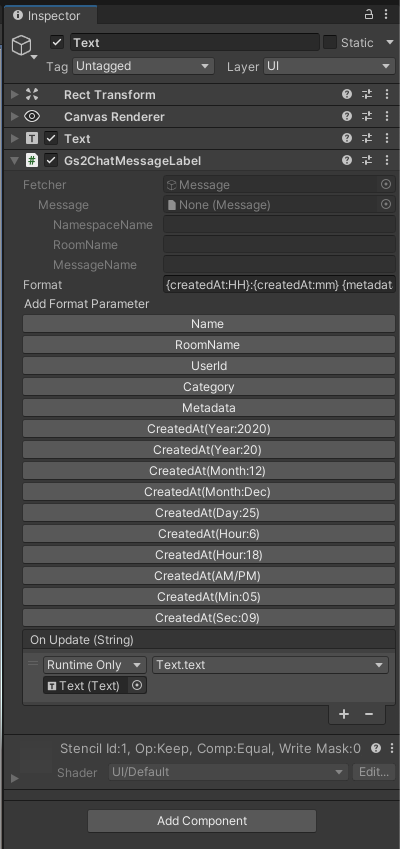
Canvas/ChatWindow/Messages/.../Content/Message/Text

Gs2ChatMessageLabel
Gs2ChatMessageFetcher によって取得したメッセージの内容を出力します。
今回は「{メッセージ投稿時間}:{メッセージ投稿分} {メッセージペイロード}」
で整形するよう Format に指定しています。
整形された値は OnUpdate(String) でコールバックされ、Text コンポーネントに値を反映しています。
Canvas/ChatWindow/Input/Send/Gs2ChatMessagePostAction
Gs2ChatMessagePostAction
メッセージを投稿する処理を実行するプレハブです。

こちらのコンテキストメニューより追加が可能です。

投稿するメッセージの内容を Category と Metadata に指定して、プレハブを有効化します。

そのため、このプレハブはデフォルトでは無効化されており、メッセージの送信ボタン をクリックした際に有効化するように設定されています。
OnPostComplete(EzMessage)
にメッセージの送信が正常終了した際のコールバックを指定できます。
ここでは、自分自身を無効化し、チャットメッセージのテキスト入力欄を初期化する処理が設定されています。
Process/Gs2AutoLogin
ログイン処理を実行するプレハブが設定されています。
Accountのサンプル で解説していますので、そちらを参照ください。
## レッツチャレンジ
ログイン処理が完了するまでは「メッセージの送信ボタン」を無効化するにはどうすればいいでしょうか?
ログイン処理が終わっているかで分岐する方法は Accountのサンプル で解説しています。どうすればできそうか、考えてみてください。